Page Layout
Communicate visual information to nonvisual users
Web design is concerned with both visual and nonvisual aspects of Web pages. One of the primary challenges is to make documents communicate both visually and nonvisually. Similar to building a structure, we need to attend to both the underlying structural components as well as the visual, surface elements, making sure information conveyed on the visual layer is also available in the document structure.
HTML has elements that may not display on screen but are nonetheless "visible" to software: alt-text for images; table elements, such as summary, cells, and rows; and title attributes for various page elements, such as images, frames, and links; among others. These built-in elements allow software to make sense of a page by identifying the purpose and content of visual elements.
Visual design helps communication. For instance, proximity reveals relationships between elements on a page. Related items are grouped together and set off from other elements by space or borders. Headings and labels are near the content they describe, such as section headings and table captions and legends. Typography and spacing provides additional information, such as bolded headings and indented paragraphs. These design features help users understand page structure, which, in turn, leads to better understanding of the content (Figure 15.3).

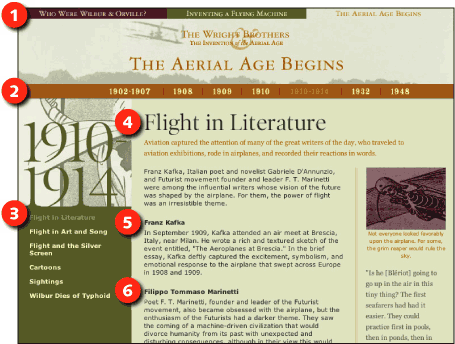
Figure 15.3: On the Wright Brothers online exhibition, site and section links are differentiated using proximity and contrast—serif text is used for site links (1, 2) and sans serif text for section links (3). Headings are differentiated from main text using contrast—the page heading is bold and serif (4), and the section headings are bold (5, 6). www.nasm.si.edu/wrightbrothers
For universal usability, Web documents must contain information about document structure in the code. When structure can be interpreted without the aid of visual design, documents can be read effectively by software. This requires that we consider our pages without visual cues and visual emphasis, without columns and proximity for grouping related content, without spacing and indents for communicating information hierarchy. We need to ensure that all information communicated via visual design is somehow represented in the underlying code.
Considering that Web pages are read in sequence, one way to communicate relatedness is to group related elements in the code. With complex designs using multiple layout tables, related content can easily get spread across different rows, creating a disjointed presentation when read by software. Pay attention to the sequencing of content in the code. Make sure the sequence is logical, and that related elements are grouped (Figure 15.4).

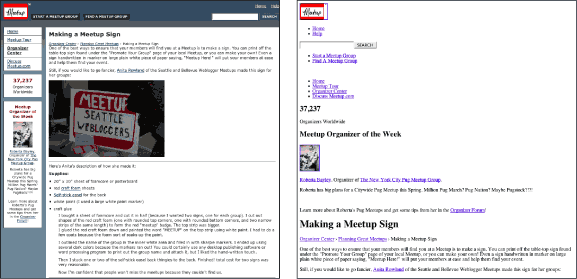
Figure 15.4: Proximity is a way of communicating the relatedness of page elements. The Meetup pages have different navigational elements grouped and located in different areas on the page. Since the links are similarly grouped within the page code, nonvisual users can also differentiate functional areas. www.meetup.com
The best way to communicate information structure to nonvisual users is to use structural markup. Headings, paragraphs, lists, tables, and quotes can all be well described using structural markup.
Other elements are more difficult to communicate since no structural tags are available to describe them. For example, Web page navigation is easy to identify visually because it appears along the left or right margin as a list of links. However, HTML does not provide a structural tag for identifying navigation. Where HTML markup falls short, provide context through content—use page content to describe what is conveyed visually. For example, use titles to identify page links (such as, "On this page") and site links (such as, "In this site").
At times we need to communicate as little as possible about elements. For example, when layout tables are used, software will inform users that there is a table with x number of columns and rows, and will convey any additional information provided, such as summaries, headers, and captions. In this case, the less said, the better—in a layout table, a summary is unnecessary, as are structural tags such as TH and CAPTION. The same holds true for icons that are used to reinforce text. A right-facing arrow next to a "next page" link does not need to be described as "Right-facing arrow" in the image alt-text because its function is already described in the link. In this case, using alt="" in the image tag makes the image invisible to screen reader software (Figure 15.5).

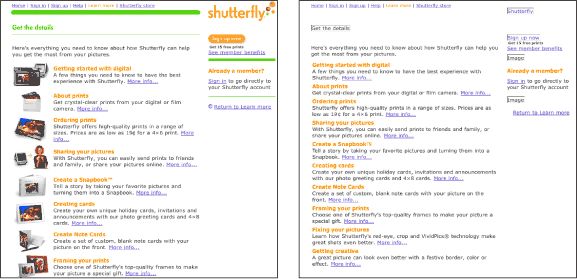
Figure 15.5: This Shutterfly page uses images to visually reinforce text links. Providing the equivalent information via alternate text would be irrelevant and redundant for nonvisual users. In this case, blank alt-text (alt="") makes the image essentially invisible to nonvisual users. www.shutterfly.com
In short, for visual and nonvisual Web page access, we must identify the essential elements in a design—the images, links, columns, and groupings that communicate the content and functional areas of a page—and make sure that these elements are represented both visually and in the code of the page.

