Links
Provide “you are here” orientation cues
Orientation is the first stage in wayfinding—the process of using information devices such as maps and signs to find the way to a destination. Used on maps in zoos, malls, museums, parks, and so on, the “you are here” indicator orients users as to where they are in the overall context. A map without orientation cues requires that users attempt to identify their location on a map by looking for landmarks.
For Web users, disorientation is a common condition. Simply following a few link paths can cause users to lose track of their location within the overall organization of a site. Designers can help users stay on track by using wayfinding orientation cues to tell users where they are in the overall context of the site.
If we think of navigation as the map of a site, the “you are here” indicator can be easily incorporated into navigation design. One method for providing navigation and orientation is to use what are commonly referred to as “breadcrumb” navigation links. Breadcrumbs have the benefit of showing the current page as well as where the page lies in the overall site hierarchy (Figure 10.8).

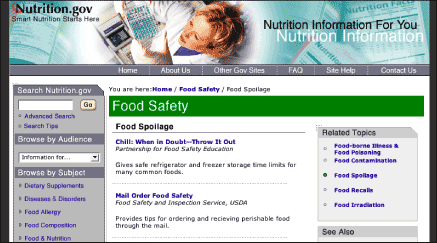
Figure 10.8: Nutrition.gov uses breadcrumb navigation marked by a "You are here" heading to inform users where they are in the site and to provide a means to navigate back through the site hierarchy. www.nutrition.gov
Another method is to provide a visual marker that makes the current page link stand out from the other navigation links. The link may be a different color, different weight, or different background color. The link may be disabled so users won’t click on a link to the current page. Often a marker is added next to the link to visually tell users “you are here” (Figure 10.9).

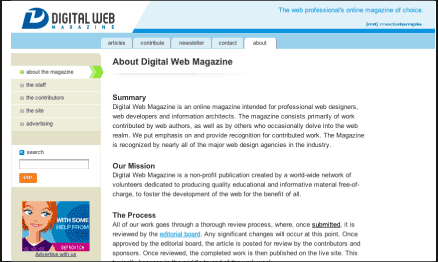
Figure 10.9: Digital Web Magazine displays a prominent “you are here” indicator in the site’s section navigation links. A stylized green arrow points from the navigation link to the page content area. www.digital-web.com
If the “you are here” marker is achieved visually—through color or typographic emphasis—non-visual users will not have access to orientation information. For nonvisual users to access orientation information, the indicator must be somehow represented in the code. A breadcrumb path, preceded by a “you are here” heading, conveys orientation information both visually and in the code. Another option is to combine a visible marker with the alt-text “current page” into the current page link.

