Images
Do not use graphic text
When it comes to advancing universal access on the Web, text is the best tool we have. Text is machine-friendly and can be read and modified by software. Text can go through many permutations and still convey its message.
Images, on the other hand, are not readable by machines and therefore are not amenable to change. From the browser’s perspective, an image is a collection of colored pixels. Browser software cannot look at an image of a navigation link and recognize that the colored pixels are, in fact, text characters that make up the word home or help. As a result, software cannot make intelligent use of graphic text the way it can with plain text.
For example, the browser cannot enlarge an image gracefully; to do so intelligently, the browser would have to be able to make sense of the image. In order to make an image larger, all the browser can do is more of the same—add to the existing colored pixels—which is not an elegant solution. When a user enlarges graphic text, the result is pixilated text that is difficult to read (Figure 4.4).

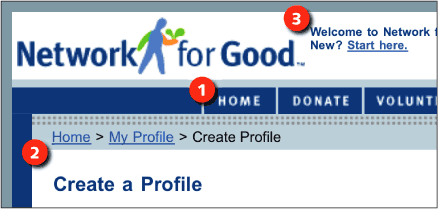
Figure 4.4: Some browsers, such as Opera, allow users to enlarge graphics as well as text. However, graphic text, such as the site links and logo (1) on the Network for Good site, becomes pixilated when enlarged and may be difficult to read, whereas regular text (2, 3) remains clear and legible. www.networkforgood.org
Graphic text cannot accommodate other modifications that can be made to plain text. Users cannot change the color or style of graphic text. Applying a custom style sheet will have no effect. Moreover, people who cannot see will not have access to graphic text.
Ultimately, graphic text can be an insurmountable barrier to people who are attempting to use the Web. If images are used for navigation, people may not be able to access the information that is contained in the images. If people cannot use a site’s navigation, they cannot use the site. Plain text is always better, particularly for something as essential as navigation.
Of course, sometimes graphic text is acceptable—when its purpose is visual, as in a banner graphic and logo. Here the primary function of the text is branding, not information. In these cases, the page structure (title tag, page heading) must describe the content and origins of the page, so the information conveyed in the graphic text is available to people who cannot see the image.

