Text
Use plain text for text
Graphic text differs from plain text because it is composed of pixels as opposed to distinct, recognizable characters. We use graphic text for several reasons: to create visual effects, such as drop shadows or bevels; to use a nonstandard typeface; to create image rollover effects using JavaScript; or to create text that cannot be copied or resized. Graphic text is often used for site navigation, particularly on pages with fixed layouts that do not adapt well to text size changes (Figure 3.1).

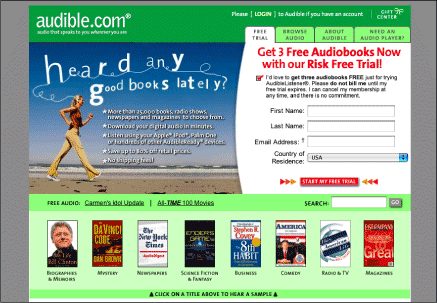
Figure 3.1: Audible uses graphic text for navigation and content. Since graphic text cannot be customized, some users may have trouble using the Audible site. www.audible.com
Graphic text, however, is not customizable; users cannot resize or recolor it. A user-defined style sheet will have no effect on graphic text. If site navigation is image-based, there will be people who cannot use it, and a site without navigation is like a car without a steering wheel—you can’t take it anywhere.
Graphic text has no meaning beyond its visual representation. An image of a word is nothing more than colored pixels. A graphic heading, for example, cannot be tagged as the main descriptor of content—which means that pages will not index well for searching and will not read well with screen reader software.
On the other hand, text that is really text can be sized, colored, styled, copied, pasted, indexed and searched. Text is the most powerful and accessible element on the Web. With the text styling options available using CSS, there is little need to use graphic text, particularly for essential elements such as navigation and content.

