Fundamentals
Allow users to control their environment
On the Web, users have more control over their environment than with any other medium. Users can customize and control their interactions with Web content to an unprecedented degree. The potential for user customization offers an opportunity to redefine the relationship between designer and user.
In product or graphic design, designers make decisions on behalf of users. With user-centered design, decisions are guided by user input, observation, and feedback but the goal remains the same: to determine and implement the optimal design solution. However, even the best-researched user-centered design will inevitably fail since no design can meet the needs and preferences of all users. Each user has different needs depending on his or her environment and access method—for example, whether accessing a Web page on a large monitor or a cell phone.
On the other hand, a customizable interface allows users to control aspects of the interface. Designers are still responsible for providing well-designed pages, but these pages must be built for user adaptation. Users then have the option of changing aspects of the design to better meet their needs and preferences.
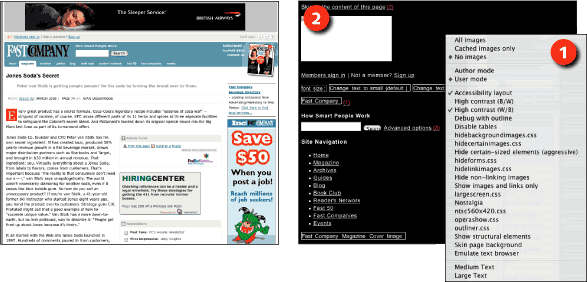
Every partnership has boundaries. On the Web, an important boundary exists between the domain of the designer and the user. The designer controls many elements of the user interface, but so does the user. Users can decide whether to open links in a new window or tab, underline links, load images, load styles, or use JavaScript. Users can customize their text settings and background colors. Users can use the style specified by the designer, or apply their own styles. Users can make their viewing window wide or narrow, tall or short. In fact, users can customize their environment to the point where a Web page bears little resemblance to its original design (Figure 1.12).

Figure 1.12: The Opera browser offers a range of viewing options (1), including the accessibility, high-contrast view shown here (2). Flexible pages, such as those on the Fast Company site, remain usable even with user modification. www.fastcompany.com
Conflicts arise when designers implement decisions that belong in the users’ domain. Decisions made by the designer often take precedence over user settings, and users have little recourse for regaining control of their environment. For example, when a designer targets links to open pages in a new window, users have no way to open the pages in the same window. When a designer removes link underlines, users cannot reinstate them short of overriding style settings altogether. When a designer creates pages that are fixed at a certain width, users cannot make pages wider or narrower.
In general, such design decisions are intended to enhance the user experience: Opening links in a new window allows users to explore related materials without losing contact with the originating site; removing link underlines makes pages cleaner and easier to read because underlines are distracting and interfere with letterforms; and creating fixed-width pages restricts line length so users are not forced to read long lines of text. However, each decision has the potential of causing usability problems for some users: When links open in a new window, users who rely on the back button to navigate the Web will not have access to that functionality; when links are not underlined, users who cannot distinguish colors may not be able to identify links; and when pages are set to a fixed width, users who need to enlarge text will be forced to read narrow text columns.
But most important, the user can control all these parameters. Users who prefer multiple windows can choose to open links in a new window. Users who object to link underlines can turn off underlines in their browser preferences. Users who prefer wide or narrow pages can set page width by resizing the browser window.
Well-intentioned designers make decisions on behalf of users because users do not always make good use of the elements that are under their control. While sometimes effective, this approach can introduce additional usability barriers. Universal usability requires a design partnership, where designers and users work with the elements of the interface that support user control.

