Text
Maintain contrast between text and background
One of the advantages of designing for the Web is that we can use color without dealing with high printing costs and the complexities of color reproduction. On the Web, colored text and backgrounds are easy to achieve using styles and other color settings. However, choosing the wrong colors is also easy and can reduce readability. For example, contrast between text and background is necessary for the reader to be able to distinguish letterforms. Pages with insufficient contrast can be tiring, even impossible, for people to read (Figure 3.6).

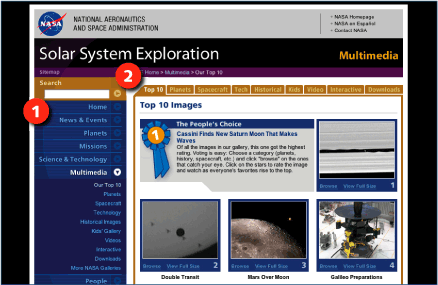
Figure 3.6: Some of the navigation links on the Solar System Exploration pages may be difficult to read because there is insufficient contrast between background and foreground colors. The links that are a lighter shade of the background color (1, 2) are particularly difficult to make out. solarsystem.nasa.gov
The biggest determiner of contrast is the brightness of a color. Black text on a white background is the ultimate high-contrast color combination because black has a 0% brightness value, whereas white has a 100% brightness value. Hue also affects legibility, with complementary hues—black and white, dark purple and light yellow—producing the highest contrast.

