Layout Tables
Introduction
Tables and their associated tags are HTML’s tools for presenting information in tabular format, such as spreadsheets, timetables, and reports. To fully describe tabular information, the TABLE tag comes with associated elements and attributes, including the TH element to indicate column and row headings, the CAPTION element to provide a title, and the SUMMARY attribute to provide a short description of a table’s purpose and structure.
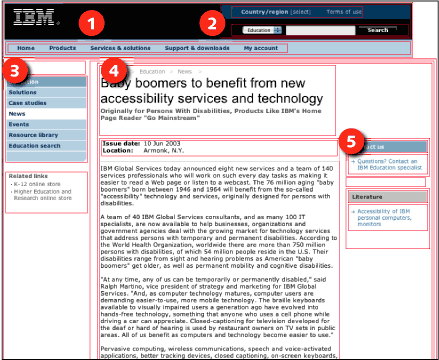
In the early days of the Web, lacking more suitable options, designers adopted tables as a tool for page layout. By setting the table border value to zero (<table border="0">), the resulting "invisible" tables could be used for multiple layout tasks, such as creating columns and indents, controlling spacing, and limiting line length (Figure 6.1). In fact, layout tables are so commonplace that most Web authoring tools generate tables to produce layouts.

Figure 6.1: This IBM page uses layout tables (outlined in red) to divide the page into sections: banner (1), search (2), navigation links (3), content (4), and sidebar (5). www.ibm.com/education
As browser support moves more in compliance with Web standards, workarounds like layout tables become unnecessary. Presentation tags like FONT, B, and I went out the window once styles could be used for Web typography. Layout tables will suffer the same fate once CSS can be used reliably for page layout.
In the meantime, layout tables may sometimes prove necessary. Tables are more stable than styles for layout, particularly on older browsers with poor or no support for style sheet positioning. When a design requires consistency across operating systems and browsers, and compatibility with older browsers, a layout table may be a designer’s only recourse.
For the most part, visual users are unaffected by layout tables, though complex layouts using nested tables take longer to load and are easily broken by one errant tag. Layouts that rely on fixed-width tables are another potential problem. When table cells are set to specific widths, pages do not adapt to different display devices.
But for nonvisual users, layout tables can present problems. Software cannot easily distinguish between layout tables and data tables. When page content is contained within a table, software will attempt to make sense of it within a table context, particularly if structural elements—such as column or row headings—are used. In addition, tables can cause content fragmentation. Software reads Web content in the order that it appears in the code. If related content is divided between table elements, or among tables within tables, it may lack coherence when read in sequence.
In general, page layout is best handled using CSS. When layout tables are required, simple layout tables with only the most basic table tags are the least obtrusive.

