Images
Keep image dimensions as small as possible
From a data perspective, images are much less efficient than text. A photograph of a toaster requires more disk space to store and more bandwidth to deliver than a paragraph of text describing the toaster. However, for the visual user, an image can be far more efficient at conveying what that toaster looks like. We use images because they are a powerful and effective way to communicate. For Web designers, the goal must be to capitalize on the advantages of images without overburdening the user.
Web images are demanding because they require more data than text. The commonly used Web image formats are bitmap images, which, unlike text and vector graphics, are not stored intelligently and therefore require more data. To make up for this, Web bitmap images, including GIF, JPEG, and PNG, use different compression schemes to reduce file size, so the images can traverse the network more quickly.
Images are also less flexible than text. While text can reflow to fit different display devices, images cannot. This means that a user viewing a 500-pixel-wide image on a 320-pixel-wide display device will be unable to see the entire image at once.
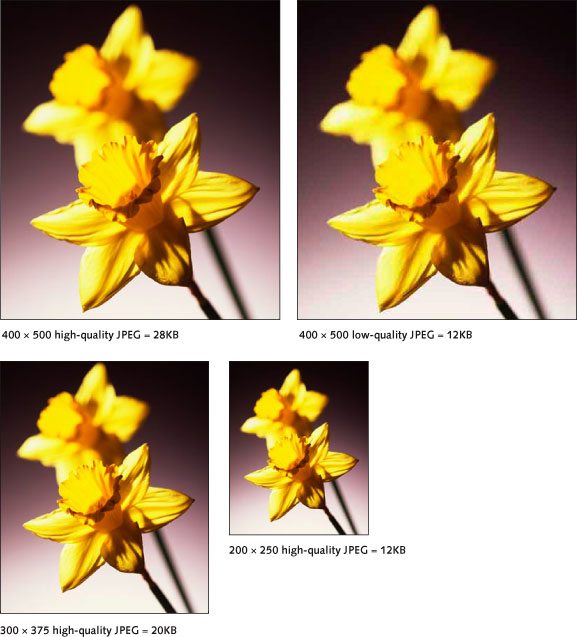
To make the best use of images, keep the image dimensions as small as possible. When it comes to file size and display speed, small images fare better than large ones (Figure 4.10). Also, smaller images work better on small display devices.

Figure 4.10: Compression reduces file size, but also reduces image quality. An alternate method for producing small image files is to reduce image dimensions. Smaller images make smaller files and adapt better to different displays. www.paulhortonphoto.com
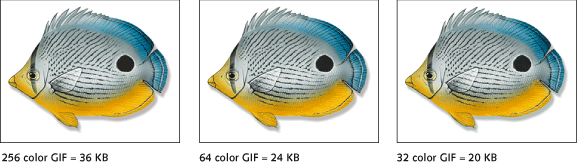
When saving images, use the image format that best suits the image. GIF and PNG work well for graphics and illustrations; JPEG works well for photographs. Use as much compression as possible to reduce the file size without overly degrading image quality. For GIF images, one of the best ways to reduce file size is by reducing the number of colors in the image (Figure 4.11).

Figure 4.11: One way to reduce file size when working with GIF images is to reduce the number of colors used to represent an image. Often, reducing the number of colors has little noticeable effect on image quality. www.patricklynch.net

