Forms
Apply a logical sequence to form elements
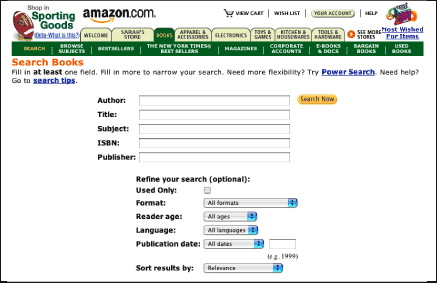
Keyboard users use the tab key to move the cursor through form elements. The tabbing sequence is governed by the order in which elements appear in the code. For visual keyboard users, a logical tab order is convenient, though not essential, since visual users can scan the page to determine which elements are in the form. A form that is out of sequence will be disorienting, but not impossible, to use. On the other hand, usability for nonvisual users suffers when form elements are not in a logical sequence because nonvisual users cannot easily scan the page. Take, for example, a search interface that includes a search field and submit button, followed by radio buttons that allow users to refine their search criteria. Nonvisual users may submit a search without realizing that additional options are available (Figure 9.6).

Figure 9.6: Amazon’s advanced search page displays the “Search Now” button after the “Author” field, even though there are many more search options. For better usability and keyboard accessibility, the submit button should appear after all input fields. www.amazon.com
For universal usability, design forms so the elements follow a logical sequence: first name, last name, address, phone number, email address, submit. The information flow is predictable because it mirrors standard practices; anytime a user can successfully predict what comes next, usability is enhanced. Also, be sure that all necessary information appears before the opportunity to submit the form, so users will be less likely to inadvertently submit an incomplete form.

