Document Structure
Separate content and presentation
When information is displayed on a printed page, its content and presentation are inextricably bound. The expression of the information is tied to its visual design, and the reader must be able to access and interpret the information as presented. When access is subject to requirements such as 20/20 vision, the information is bound to be inaccessible to some readers.
The Web is a medium designed to remove access requirements and to make content accessible to all. Universal access to Web content is achieved in a number of ways, one of which is device independence. With device independence, access to Web content is not bound to a certain operating system, software, or even a computer; indeed, some kitchen appliances read Web documents. Document display does not require a certain typeface, size, margins, or colors. In fact, Web content can be displayed in any size and color—the choice of display is in the hands of the user.
The key to device independence and universal access is in the separation of content and presentation. Divorcing content from presentation is a foreign concept for many of us, however. When designing a document, we are accustomed to making choices about the visual properties of elements such as headings, paragraphs, and lists. We use typography to differentiate these elements: We make headings big and bold, paragraphs indented, and lists indented and bulleted.
Web documents can be built using the same design approach—B for bold, I for italic, and so on. The notion of one static visual design, however, is contrary to the nature of the medium. Web documents are meant to adapt, providing not one view but many. They are also machine readable, and machines can’t make much sense of visual markup. What does bold mean? What does an indent signify? Many Web functions rely on access to document structure in order to take meaningful actions with Web documents.
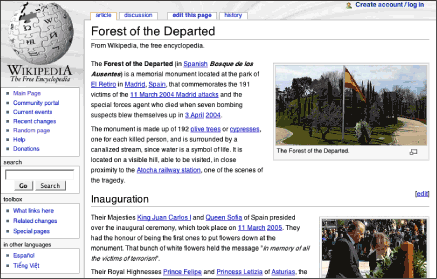
Rather than building documents using visual design practices, we need to build structure into our Web documents. Headings must be encoded as headings, paragraphs as paragraphs, lists as lists. Creating an HTML document is not a visual process but an intellectual one, in which each element is identified and assigned the appropriate semantic meaning. The resulting document is rich with meaning beyond what is displayed on the screen, and can be rendered by any Web-enabled device in the appropriate format (Figure 2.1).

Figure 2.1: Wikipedia uses structural markup to identify headings, lists, and paragraphs, and CSS to define their visual properties. www.wikipedia.org
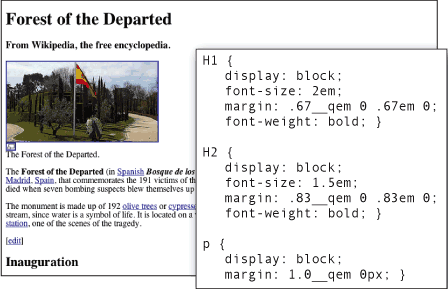
Structured documents can be styled in several ways. Software that renders Web pages applies styles to HTML elements. For example, the STRONG tag produces bold text in most browsers, and EM for emphasis produces italicized text. The visual formatting of heading levels—large to small, bold and/or italic—is assigned using styles. Web designers could simply develop structured documents and leave the rendering to the client software (Figure 2.2).

Figure 2.2: When structured documents are displayed without styles, the client software determines the visual formatting. Here, the structured Wikipedia page is displayed without styles in Safari. Select Safari style definitions are shown in the inset. www.wikipedia.org
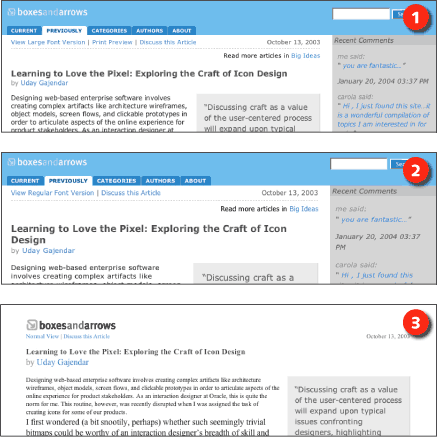
Most designers prefer to have a hand in the visual design of their pages, however, and CSS provides the means to control page display while maintaining the separation of content and presentation. With CSS, we can control the interpretation of the tags we use to create a structured document. We can assign font size and weight to headings, indents to paragraphs, custom bullets to lists, and more. CSS has far more formatting options than standard HTML presentation markup. And since content and presentation are separate, one document can have many different designs simply by applying a different style sheet (Figure 2.3).

Figure 2.3: When content and presentation are separate, alternate formats are easy to provide by applying a different style sheet. Through linked style sheets, Boxes and Arrows allows users to choose between regular (1), large-font (2), and print (3) versions. www.boxesandarrows.com

