Lists
Use list markup for lists
As Web designers, we are asked to define the semantic meaning of elements that we would otherwise take for granted. For example, though we use lists regularly—shopping lists, mailing lists, to-do lists—few of us have ever pondered what a list is. This analysis is important to our work. Well-designed Web sites have properly identified page elements.
So, what is a list? A list is a set of items that share a purpose and/or have common characteristics. For example, a shopping list is set of items to be purchased at the store. A mailing list is a set of email addresses. A to-do list is a set of tasks that need doing. On the Web, the most common list is for navigation. Web navigation design is a primary area of focus for Web designers, and with good reason. To be successful, a Web site must enable users to make their way around the site and quickly locate what they are seeking. This usability requirement places demands on navigation design that, before CSS allowed designers control over structural elements, were not well met using standard list layout. For this reason, Web designers have generally avoided list markup for navigation, preferring such methods as images and tables (Figure 8.1).

Figure 8.1: Salon.com uses images and tables to design the site navigation links across the top of the page. www.salon.com
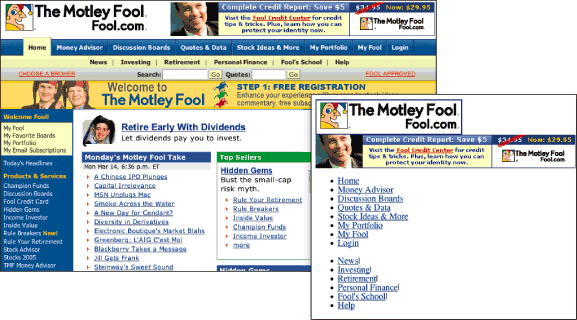
However, now that CSS text formatting is widely supported, navigation can be well-designed using list markup and styles. With CSS, designers can overlay common navigation styles, such as tabs and button bars, onto standard HTML lists. The list styling options are many, which means designers can use a variety of style attributes to differentiate types of navigation (Figure 8.2). Styles even accommodate behaviors such as rollover effects—visual highlights that occur when the cursor is positioned over a link. Styles make it easy to create a link highlight that would otherwise require convoluted methods, such as images and JavaScript.

Figure 8.2: The Motley Fool uses lists to mark up its navigation links, and styles to design them as tabs. The inset shows the unstyled list. www.fool.com

