Fundamentals
Design simply
In Envisioning Information, Edward Tufte says, “Information consists of differences that make a difference” and claims that, in conveying meaning, “the most economical means can yield distinctions that make a difference.” When information is presented in its most basic form, it’s easy to draw attention to aspects that are important. For example, in a block of text, emphasizing a word or phrase is a matter of changing one attribute: color, typeface, or style. In a simple layout, drawing the eye to an important section can be accomplished by changing one attribute: background color, leading, or typeface. If, however, the page already contains elements of emphasis, highlighting what is important becomes difficult since so many elements are already competing for attention. And if more and more emphasis is added in an effort to make each element stand out, the resulting design is chaotic and confusing (Figure 1.3).

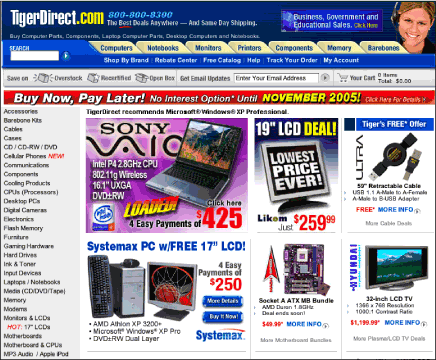
Figure 1.3: The home page for TigerDirect.com has so many elements demanding attention that is difficult to focus on the task at hand. www.tigerdirect.com
Simple designs are not the norm on the Web. Most designs lack restraint and consequently are difficult to use and often are not functional. Working in such an environment, designers may avoid simple designs for fear of “not being flashy enough.” We should take the risk and design with restraint. Flashy may be impressive but the effect quickly wears off, particularly when a flashy site is not accessible and functional. There may have been a time when people turned to the Web to be wowed, but today’s Web user is looking for results. The best way to impress users is by getting them where they need to go.
Another reason we design complex pages is to gain mastery over the medium. Pixel-perfect designs are reassuring because they afford some consistency across different systems and browsers. The cost, however, is high for both the designer and user. The methods used to guarantee consistency—complex layout tables, needless images—produce pages bloated with unnecessary markup. Maintenance of such pages is painful because simple changes and updates require significant effort and may result in broken pages since one misplaced tag can send the layout into disarray. The result: pages that load slowly and are often out of date because upkeep is too difficult.
On the other hand, simple designs, using only simple structures and clean markup, have many benefits. Without needless markup, pages load much more quickly and are easier to maintain. Users appreciate clean designs that are easy to use and uncluttered. Indeed, the best designs are most noticeable in their effect: enabling users to successfully complete their task. Aim for designs that are effective, easy to maintain, and structurally sound. Ultimately, Web sites are a tool for people to use, not merely to look at. Our success lies in the user’s success.

