Audio and Video
Make media keyboard accessible
For universal usability, all actionable elements on a Web page must be accessible from the keyboard. Keyboard accessibility ensures that pages are operable for nonvisual users and for visual users who cannot or prefer not to use a pointing device, such as a mouse. Media elements normally have elements of interaction. At minimum, media playback is controllable though play and pause buttons. Some media formats allow designers to build in extensive interactivity. For example, QuickTime provides an extensive set of tools for adding interactivity to a media presentation.
In order to support keyboard access, all interactivity must support the basic select and activate functions required for keyboard access. Keyboard users select elements by using the tab or arrow keys and, when desired, click the enter key to activate the element and trigger its associated function. For media playback, keyboard users must have the ability to select and then activate the play and pause buttons. Volume control is another important playback function; keyboard users must be able to select the volume control and adjust the volume using the arrow keys.
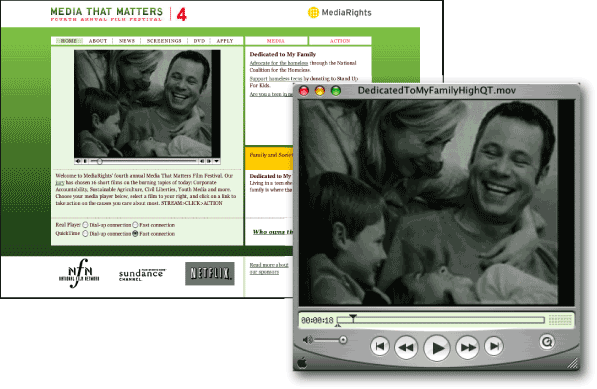
Support for keyboard control varies across browsers and media formats. The controls offered with embedded media—that is, audio or video that is embedded within a Web page—may be less accessible than those offered by the media player software. When offering access to embedded media content, consider also offering the option to play the media file in the corresponding media player as the player may have better keyboard support (Figure 12.5).

Figure 12.5: In general, player applications, such as QuickTime Player, are more fully featured than the simple controller bar that displays with media that is embedded on a Web page, and are easier to control from the keyboard. www.mediathatmattersfest.org

